Templating with Jinja2

Full-Access Members Only
Sorry, this lesson is only available to Server Academy Full-Access members. Become a Full-Access member now and get instant access to this and many more premium courses. Click the button below and get instant access now.
Instructions
Q&A (0)
Notes (0)
Resources (0)

Saving Progress...
Resources
There are no resources for this lesson.
Notes can be saved and accessed anywhere in the course. They also double as bookmarks so you can quickly review important lesson material.
In this lesson, you will learn how to use Jinja2 for templating in Ansible. Templating is a powerful feature in Ansible that allows you to dynamically generate files based on variables. This is particularly useful for configuration files that differ slightly between hosts.
By the end of this lesson, you'll be able to create a Jinja2 template for an HTML file that includes the host's name, and update your first_playbook.yml to use this template. We will use the nginx application installed on managed-node-1 and managed-node-2 for this purpose.
Creating a Jinja2 Template
Jinja2 templates in Ansible allow you to create text files, such as HTML, where the content of the file can change depending on the variables. Let's create a Jinja2 template for an HTML file which displays the hostname of the server.
Start by navigating to the templates directory inside the webserver role.
cd ~/code/roles/webserver/Now let's move our old index.html file from the files directory into the templates directory:
mv files/index.html templates/index.html.j2Open this file with a text editor:
nano templates/index.html.j2Let's update the file to include our {{ ansible_hostname }} variable like so:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to {{ ansible_hostname }}</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a basic web page served from {{ ansible_hostname }} by Nginx that was placed by Ansible.</p>
</body>
</html>Here, {{ ansible_hostname }} is a variable provided by Ansible which will be replaced with the actual hostname of the server where the template is deployed.
Updating the First Playbook
Next, we need to modify the role's main.yml to ensure the nginx role is installed and to deploy our new template to the web servers. In the next step, we are going to use the template ansible module. Refer to the help to see some examples before we get started:
ansible-doc templateOnce you're done, open main.yml in a text editor:
nano roles/webserver/tasks/main.ymlNow we can remove all variable files other than secret.yml and other tasks. Next, we want to add two new tasks for installing nginx to make sure that is present as well as templating our j2 file.
Here’s how you can update your playbook:
---
# Tasks for webserver role
- name: Install Nginx
apt:
name: nginx
state: present
become: yes
- name: Template index.html.j2 to web directory
template:
src: index.html.j2
dest: /var/www/html/index.html
become: yesHere is a breakdown of what this playbook does:
Let's cd back to our home directory where our ansible playbook is located:
cd ~/code/Let's run the playbook and make sure it executes without error:
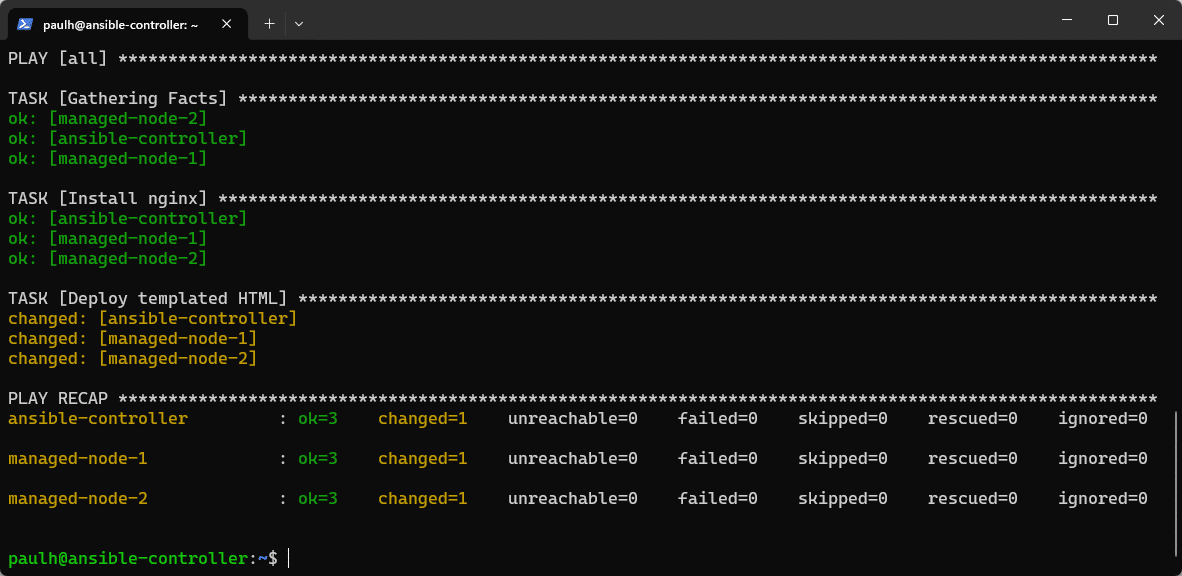
ansible-playbook first_playbook.ymlEnter the vault password and wait for it to complete. You should see a change where the templated HTML file was deployed to the server:

Verification
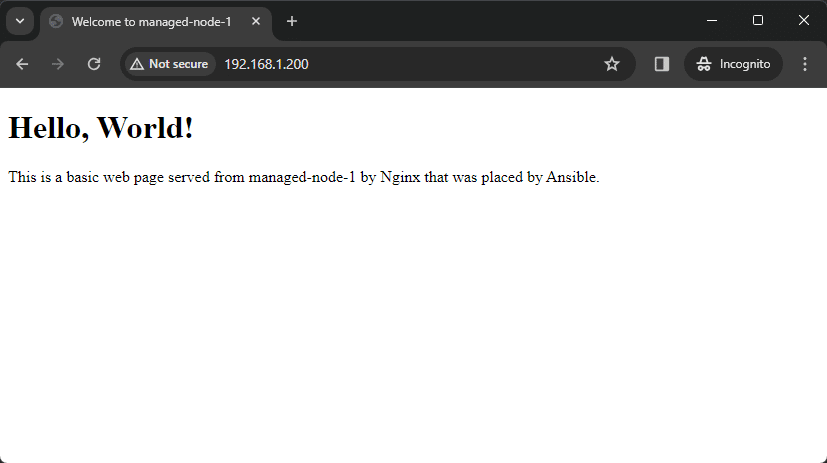
Now we can open a browser on our host computer and navigate to the IP address of our managed-node-1 server, and you should see something like the following:

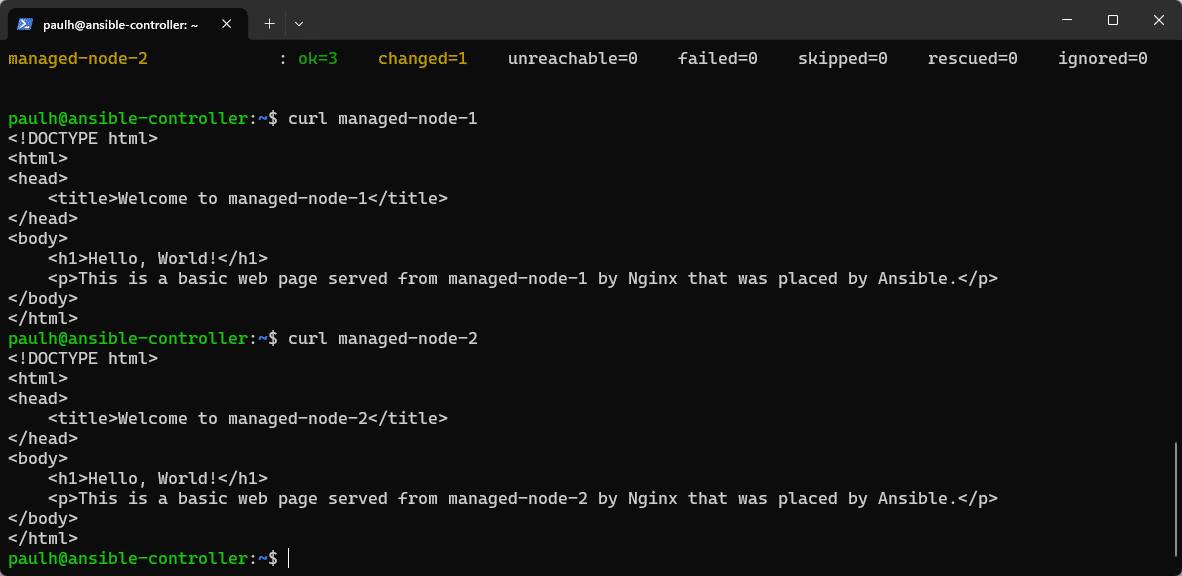
You could also just curl the IP address or DNS name of the servers from our Ansible Controller like so:
curl managed-node-1
This will return the raw web page to our ansible-controller, and we can see our templated values (managed-node-1 or managed-node-2) being presented.
Conclusion
This hands-on experience with Jinja2 templating in Ansible helps you understand how dynamic content can be generated and deployed across different hosts.

Server Academy Members Only
Sorry, this lesson is only available to Server Academy Full Access members. Become a Full-Access Member now and you’ll get instant access to all of our courses.


