If you use the upload button in S3, you will only be able to upload files and not directories: However, you can simply drag and drop the folder in your web browser and it will upload all of the desired contents: Make sure you drag it over the list of…
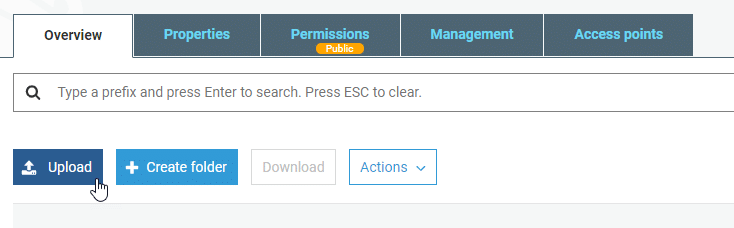
If you use the upload button in S3, you will only be able to upload files and not directories:

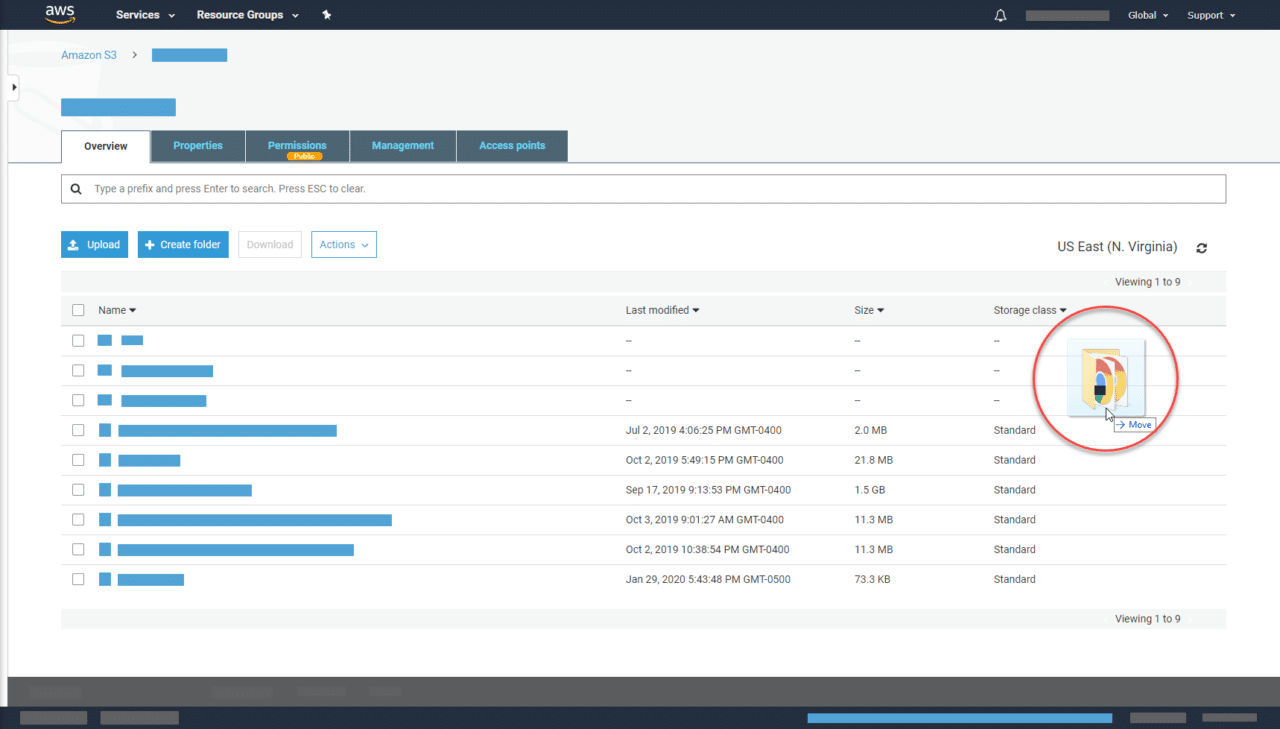
However, you can simply drag and drop the folder in your web browser and it will upload all of the desired contents:

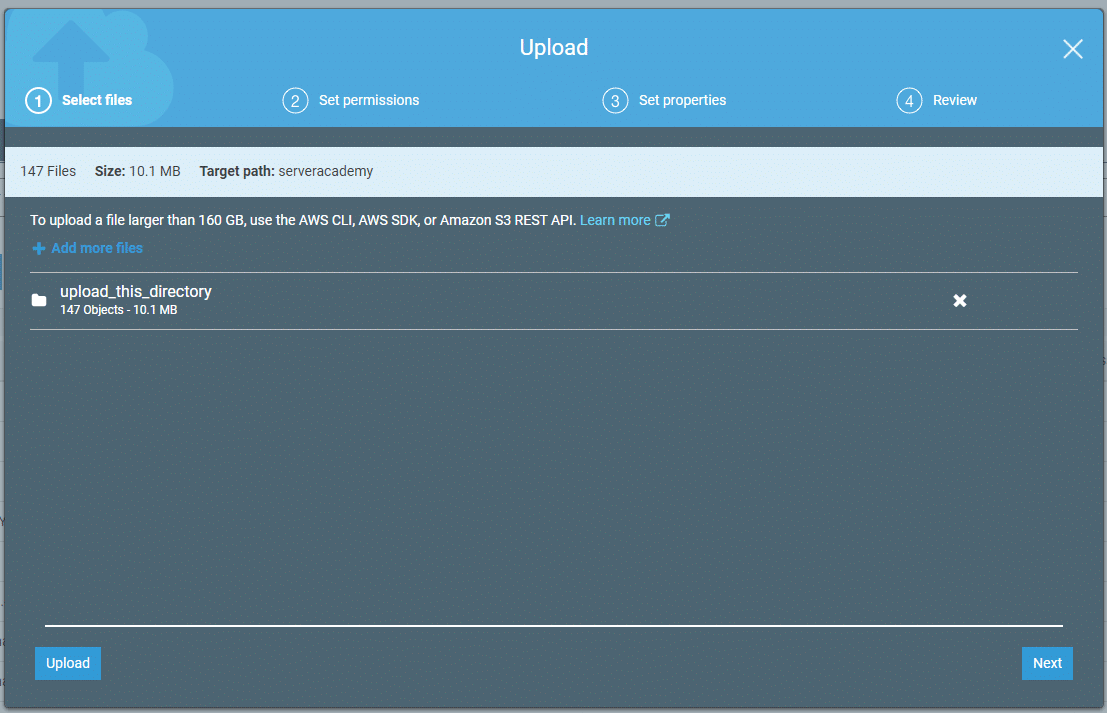
Make sure you drag it over the list of files and directories. When you do this you will get the normal window for uploading S3:

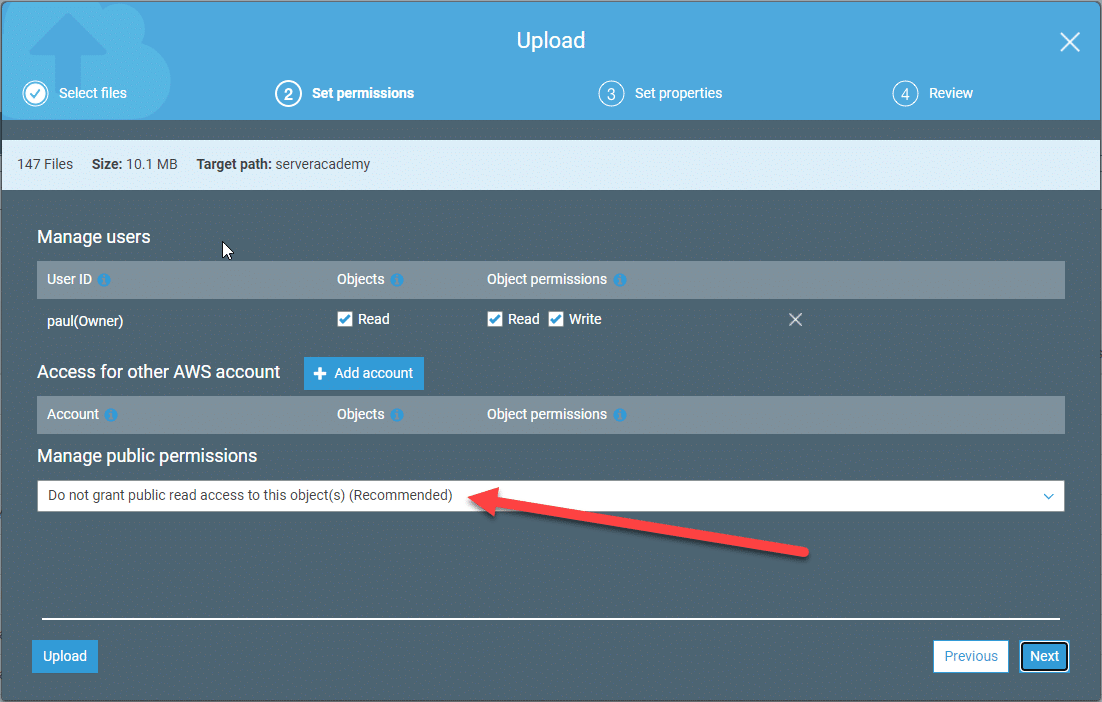
On the next screen you need to decide whether or not you want to grant public access to the files:

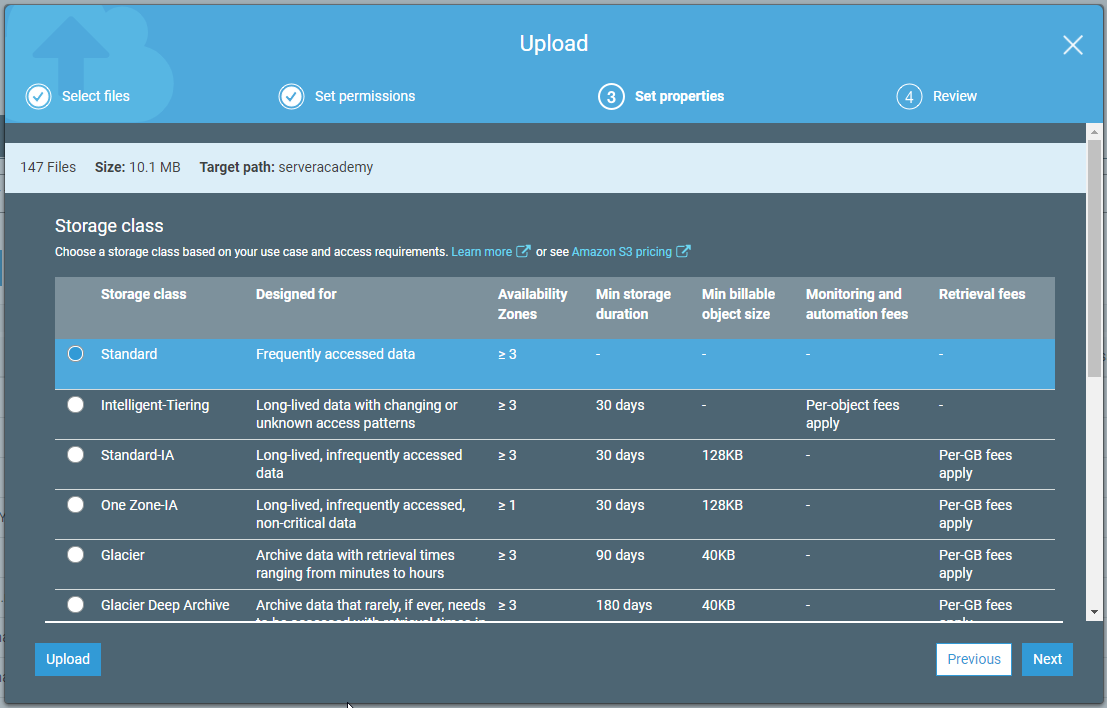
Now you need to decide if the default properties will work for you or not. Most of the time I don’t need to change these settings, but your scenario could be different:

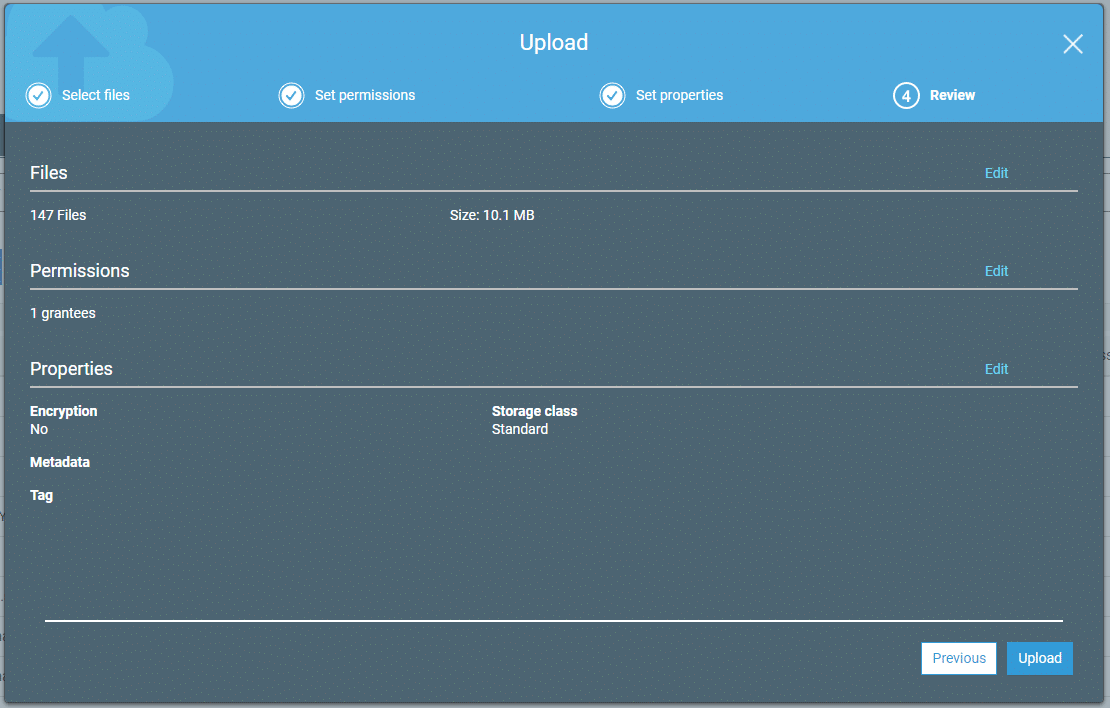
Click next and you will reach the review screen. Click Upload:

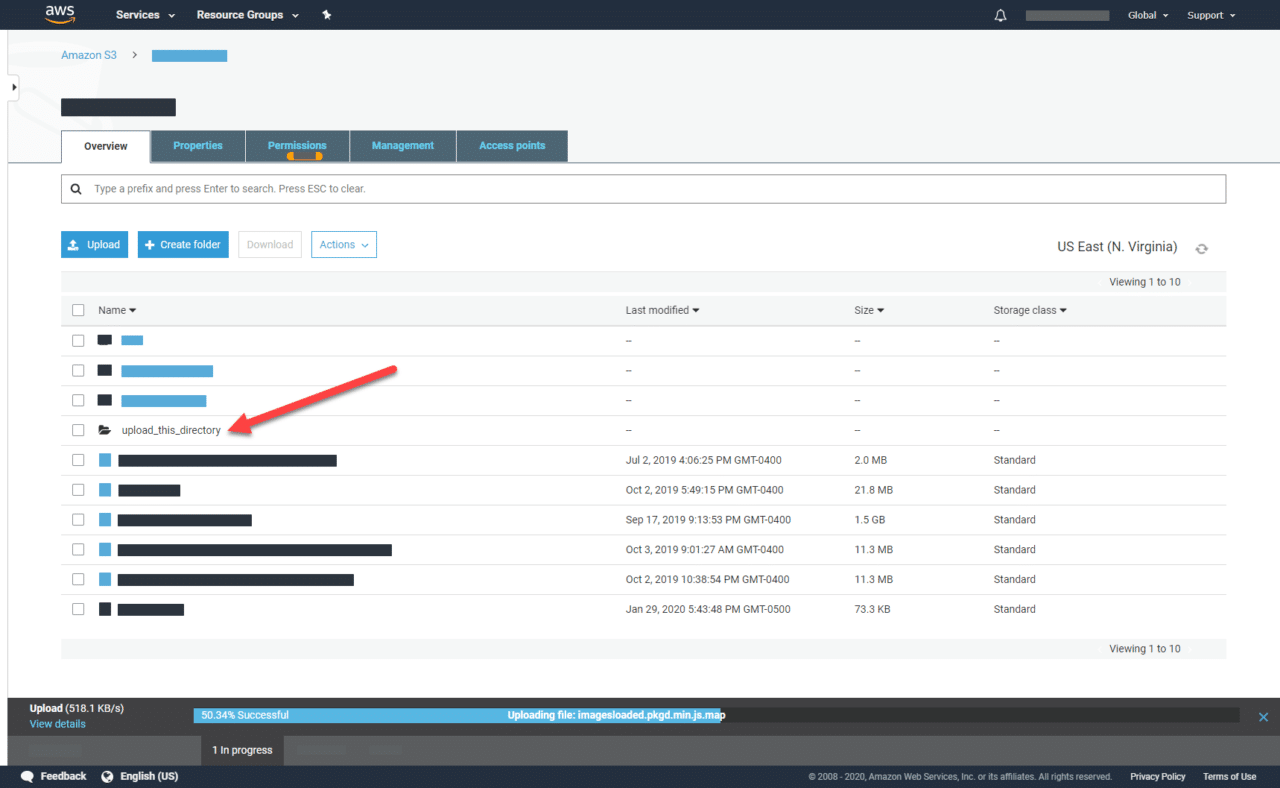
Now you can see the upload is in progress at the bottom of the screen and the directory has been added to my S3 bucket:

And that’s it!









